Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- ec2 scp 파일 전송
- spring exceptionHandler response cause
- 백엔드 직무 변경
- spring exceptionHandler reposnse stackTrace
- IT 직무 변경
- 운영체제 다중모드
- 운영체제 개념
- 운영체제 공룡책
- 운영체제 자원관리
- spring exception stackTrace remove
- 개발 포지션 변경
- 운영체제 커널모드
- spring 동적 쿼리 주의사항
- 개발 직무 변경
- spring sql injection 방지
- 백엔드 포지션 변경
- Android Timer
- spring paging sort sql injection
- 운영체제 작동방식
- 운영체제 멀티 프로그래밍
- spring responseEntity response cause
- aws ec2 scp 파일 전송
- IT 포지션 변경
- spring dynamic query sql injection
- android 타이머
- 운영체제 멀티 태스킹
- spring sql injection
- spring responseEntity response stackTrace
- OS 자원관리
- spring exception cause remove
Archives
- Today
- Total
오늘도 삽질중
Android Compose Scroll Bottom Button 본문
반응형
1. 상단 아이템의 갯수와 상관없이 무조건 버튼이 하단에 고정이 되야 하는 경우
@Composable
private fun initView() {
val sampleData = mutableListOf<String>()
(1..50).forEach {
sampleData.add("Sample Data $it")
}
Column(
modifier = Modifier
.fillMaxSize()
.padding(20.dp)
.verticalScroll(rememberScrollState()),
horizontalAlignment = Alignment.CenterHorizontally
) {
sampleData.forEach {
Text(
text = it,
color = Color.Black,
fontSize = 14.sp,
modifier = Modifier.padding(10.dp)
)
}
Box(
modifier = Modifier
.weight(1f)
.fillMaxHeight()
)
}
Box(
contentAlignment = Alignment.BottomCenter
) {
Button(
onClick = { },
modifier = Modifier
.fillMaxWidth()
.height(62.dp)
) {
Text(text = "버튼")
}
}
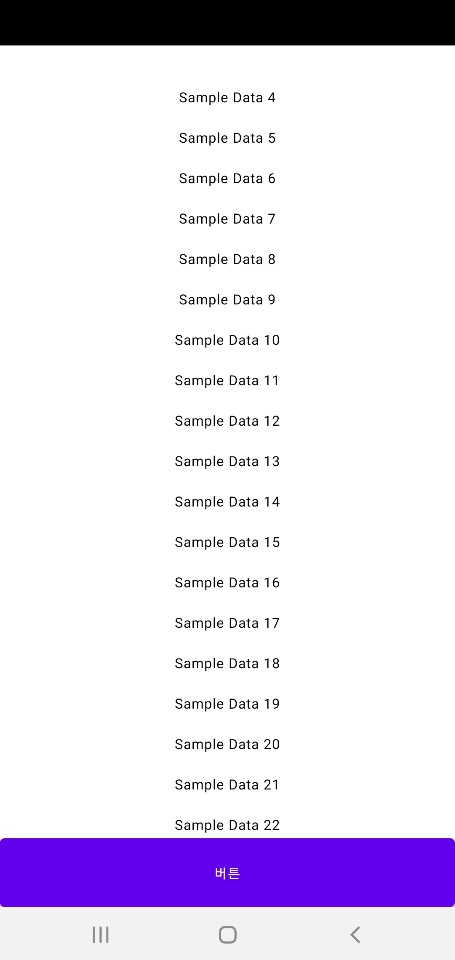
}결과화면

2. 상단 아이템이 전체 화면을 넘어갈 경우 버튼은 아이템의 하단에 위치해야 한다.
단, 아이템이 없을경우에 버튼은 디바이스 하단에 위치해야 된다.
@Composable
private fun initView() {
val sampleData = mutableListOf<String>()
(1..50).forEach {
sampleData.add("Sample Data $it")
}
Column(
modifier = Modifier
.fillMaxSize()
.padding(20.dp)
.verticalScroll(rememberScrollState()),
horizontalAlignment = Alignment.CenterHorizontally
) {
sampleData.forEach {
Text(
text = it,
color = Color.Black,
fontSize = 14.sp,
modifier = Modifier.padding(10.dp)
)
}
Box(
modifier = Modifier
.weight(1f)
.fillMaxHeight()
)
Button(
onClick = { },
modifier = Modifier
.fillMaxWidth()
.height(62.dp)
) {
Text(text = "버튼")
}
}
}
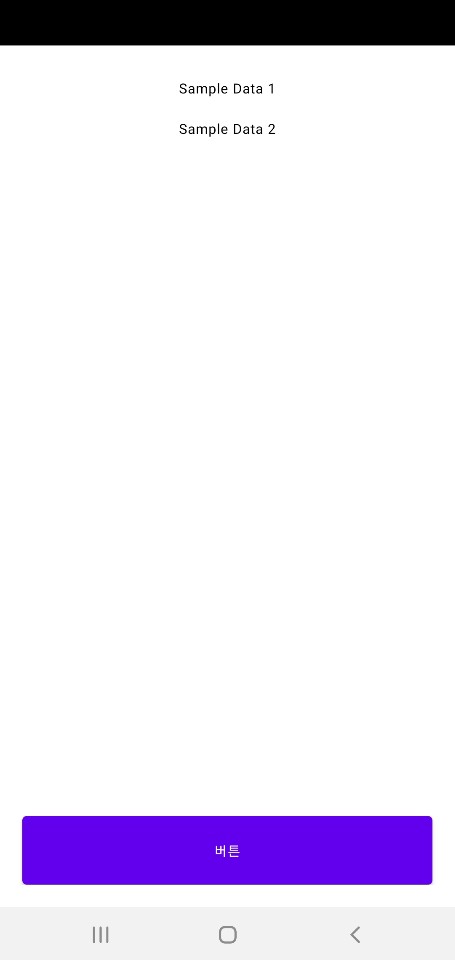
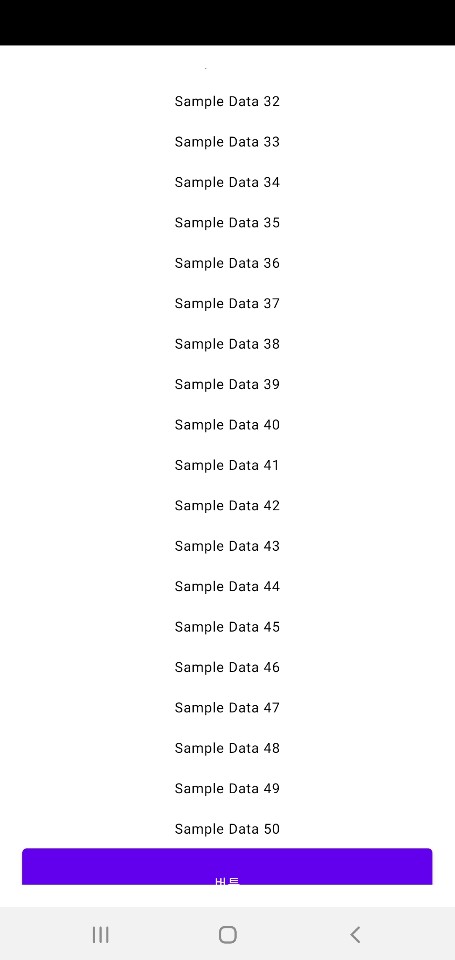
결과화면


Xml로 하면 금방 끝나는데 생각보다 오래걸렸다.
핵심은 코드에 나와있지만
Modifier
.weight(1f)기존 Xml과 똑같은 개념처럼 가중치를 주는 옵션을 이용하면 된다.
반응형
'안드로이드' 카테고리의 다른 글
| Android MulitGradient Circle ProgressBar programmatically (0) | 2022.06.26 |
|---|---|
| Android Play Asset Delivery 구현하기 (2) | 2022.02.02 |
| Android Compose TextField 를 쓰다가 네이티브로 변경한 이유 (0) | 2021.12.29 |
| Android Gradient rounded corner programmatically (0) | 2021.12.22 |
| Android View 의 절대좌표가 맞지 않을경우 (0) | 2021.12.21 |
Comments



