Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- spring exceptionHandler reposnse stackTrace
- Android Timer
- spring dynamic query sql injection
- 운영체제 공룡책
- 운영체제 자원관리
- spring responseEntity response stackTrace
- android 타이머
- spring exception stackTrace remove
- spring exceptionHandler response cause
- IT 포지션 변경
- spring responseEntity response cause
- IT 직무 변경
- 운영체제 개념
- spring sql injection 방지
- 개발 포지션 변경
- 백엔드 포지션 변경
- spring exception cause remove
- ec2 scp 파일 전송
- spring sql injection
- 운영체제 커널모드
- spring 동적 쿼리 주의사항
- 운영체제 멀티 태스킹
- 운영체제 작동방식
- 운영체제 다중모드
- OS 자원관리
- 운영체제 멀티 프로그래밍
- 개발 직무 변경
- spring paging sort sql injection
- 백엔드 직무 변경
- aws ec2 scp 파일 전송
Archives
- Today
- Total
오늘도 삽질중
Android NestScrollView in RecyclerView dynamic Bottom Button 본문
반응형
앱을 개발하다 보면 NestScrollView 안에 RecylcerView를 넣어서 구현하는 경우가 종종 있습니다.
물론 이 방법은 RecylcerView 의 데이터가 많게 되면 비효율적인 방법이긴 하나 데이터가 적은 경우 유용하게 사용됩니다.
그런데 이런 요구사항이 들어왔습니다.
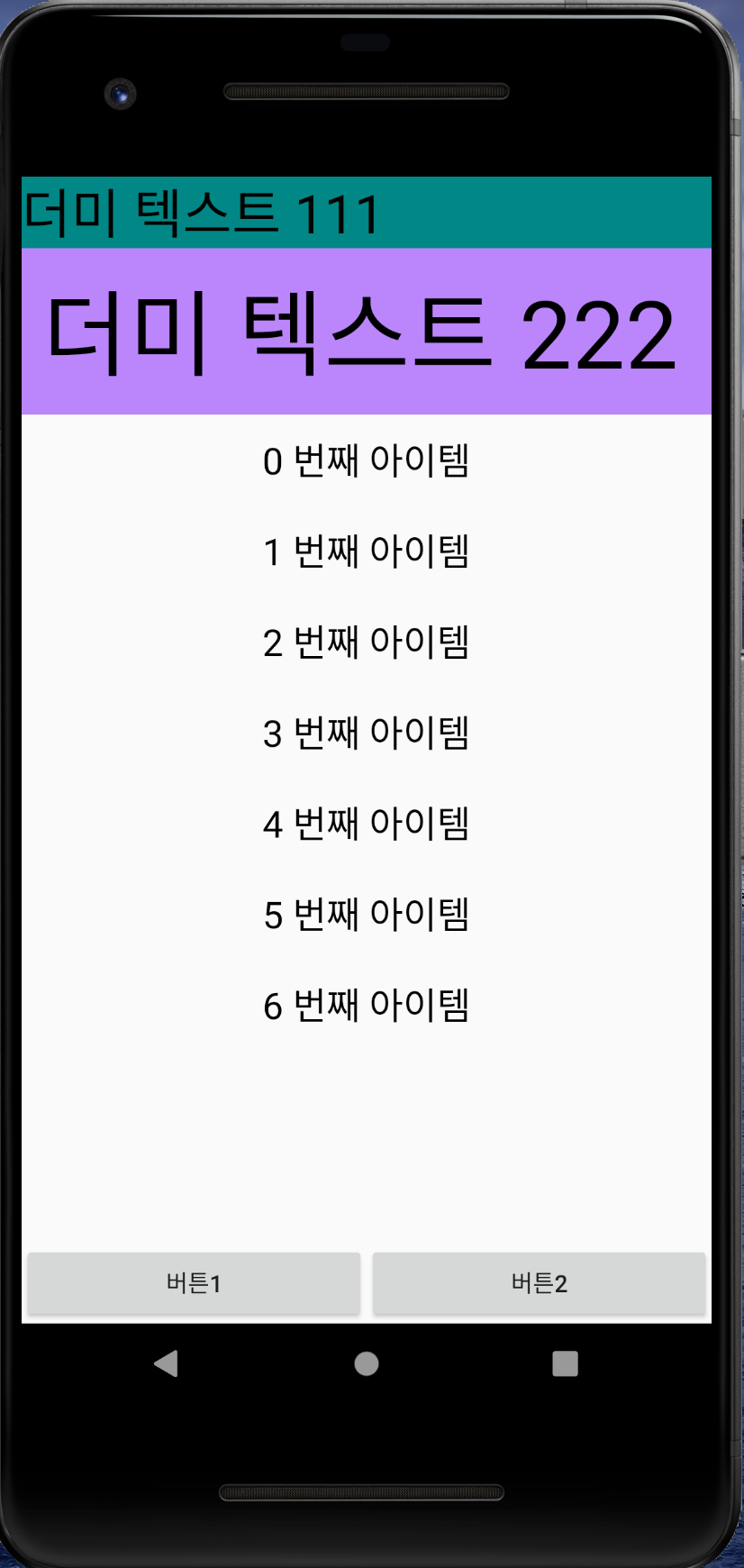
리스트의 아이템이 화면을 넘지 않으면 하단 버튼이 스크린샷처럼 하단에 위치해야 되고
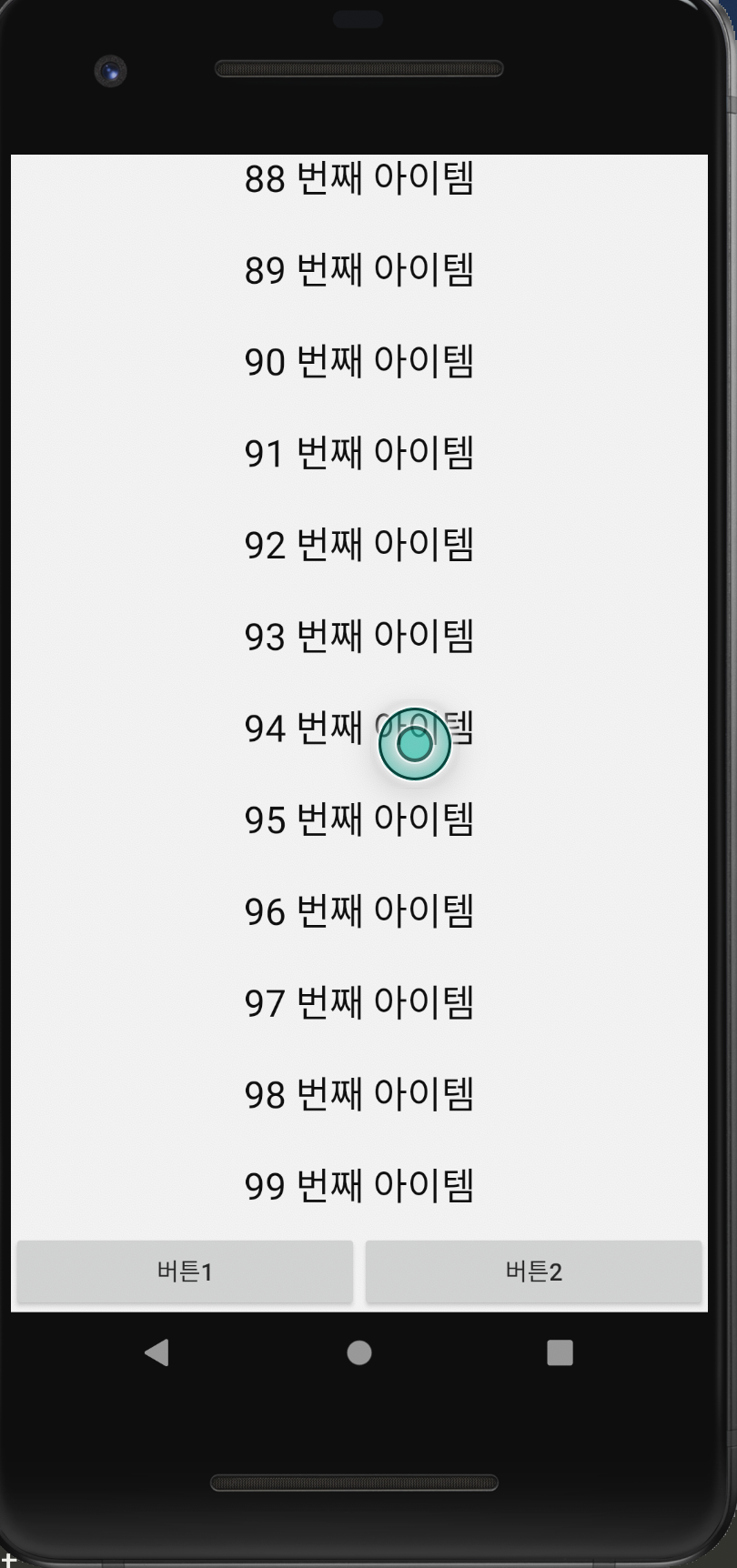
아이템이 화면을 넘어가게 되면 버튼은 아이템의 최하단에 위치해야 된다.


리사이클러뷰의 아이템이 모든 화면을 가리지 않았지만 버튼은 하단에 고정이 되어있습니다.
반대로 아이템이 화면을 넘어갈 경우 버튼은 보이지 않고 스크롤시 버튼이 하단에 보이게 됩니다.
저도 처음에 생각대로 구현을 하다보니 리사이클러뷰 길이에 맞춰서 버튼의 위치가 변경되는 문제를 겪게 됬습니다.
해당 문제를 해결하는 방법은 저는 xml만 수정하였고,
LinerLayout을 사용해서 해결했습니다.
실제 프로젝트는 이보다 뷰 구조가 더 복잡합니다.
코드를 조금만 보시고 구조파악을 하시면 원하는대로 동작이 가능할꺼라 생각합니다.
핵심은 리사이클러뷰에 설정한 layout_weight="1" 입니다.
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
xmlns:app="http://schemas.android.com/apk/res-auto">
<androidx.core.widget.NestedScrollView
android:layout_width="0dp"
android:layout_height="0dp"
android:fillViewport="true"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintBottom_toBottomOf="parent">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="더미 텍스트 111"
android:textColor="@color/black"
android:textSize="32sp"
android:background="@color/teal_700"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintEnd_toEndOf="parent"/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="더미 텍스트 222"
android:textColor="@color/black"
android:textSize="56sp"
android:padding="12dp"
android:background="@color/purple_200"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintEnd_toEndOf="parent"/>
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/listView"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:nestedScrollingEnabled="true"
app:layoutManager="androidx.recyclerview.widget.LinearLayoutManager"/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<androidx.appcompat.widget.AppCompatButton
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="버튼1"/>
<androidx.appcompat.widget.AppCompatButton
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="버튼2"/>
</LinearLayout>
</LinearLayout>
</androidx.core.widget.NestedScrollView>
</androidx.constraintlayout.widget.ConstraintLayout>
해당 xml로 세팅후 리사이클러뷰 데이터가 화면을 넘어가도 버튼은 무조건 리스트의 최하단에 고정되어 있습니다.

반응형
'안드로이드' 카테고리의 다른 글
| Android CircleTextView 커스텀으로 구현하기 (0) | 2021.09.30 |
|---|---|
| Android layer-list 에서 특정 item만 backgroundColor 변경 (0) | 2021.09.29 |
| 호기심으로 찾아본 카카오톡 채팅이미지 사이즈 변환규칙 (0) | 2021.08.07 |
| Android custom app link with javascript (0) | 2021.06.02 |
| android Drawable setBounds Center (0) | 2021.04.19 |
Comments



