Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- 개발 포지션 변경
- spring exceptionHandler reposnse stackTrace
- 운영체제 멀티 태스킹
- 운영체제 작동방식
- spring responseEntity response cause
- OS 자원관리
- Android Timer
- spring dynamic query sql injection
- android 타이머
- 운영체제 다중모드
- IT 직무 변경
- spring sql injection
- 운영체제 자원관리
- 개발 직무 변경
- spring exception stackTrace remove
- spring exceptionHandler response cause
- 운영체제 공룡책
- spring paging sort sql injection
- spring responseEntity response stackTrace
- 백엔드 포지션 변경
- 운영체제 개념
- spring sql injection 방지
- aws ec2 scp 파일 전송
- 운영체제 커널모드
- spring exception cause remove
- 백엔드 직무 변경
- spring 동적 쿼리 주의사항
- IT 포지션 변경
- 운영체제 멀티 프로그래밍
- ec2 scp 파일 전송
Archives
- Today
- Total
오늘도 삽질중
Android Chip Background Color Change Programmatically 본문
반응형
Chip을 동적으로 추가하면서 배경색 및 텍스트 컬러를 지정해줘야 하는 상황이 생겨
여러 블로그를 찾아보고 정리목적으로 글을 작성합니다.
Chip의 모양이나 이미지?를 변경하려면 스타일을 적용해야 되는것으로 판단되고,
단순 컬러변경정도는 스타일이 아닌 코드로 제어가 가능합니다.
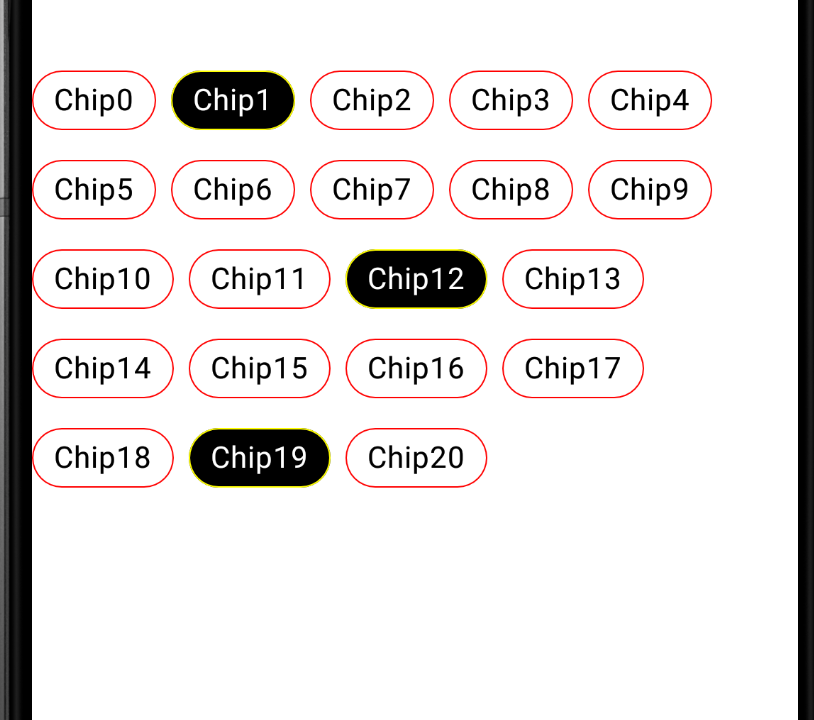
결과화면부터 보시겠습니다.
Chip 클릭시 배경,텍스트컬러,테두리 컬러가 변경됩니다.

Chip을 동적으로 추가하는 코드입니다.
Chip의 경우 ChipGroup 에 추가를 해줘야 합니다.
Chip의 사용법 및 기본적인 부분은 다른 블로그나 자료가 많으니 참고하세요
//Chip Dummy Add
for (i in 0..20) {
val c = Chip(this).apply {
text = "Chip$i"
isCheckable = true
isCheckedIconVisible = false
chipStrokeWidth = 2f
setTextSize(TypedValue.COMPLEX_UNIT_DIP , 16f)
//테두리
chipStrokeColor = ColorStateList(
arrayOf(
intArrayOf(-android.R.attr.state_checked), intArrayOf(android.R.attr.state_checked)),
intArrayOf(Color.RED, Color.YELLOW)
)
//백그라운드
chipBackgroundColor = ColorStateList(
arrayOf(
intArrayOf(-android.R.attr.state_checked), intArrayOf(android.R.attr.state_checked)),
intArrayOf(Color.WHITE, Color.BLACK)
)
//텍스트
setTextColor(
ColorStateList(
arrayOf(
intArrayOf(-android.R.attr.state_checked), intArrayOf(android.R.attr.state_checked)),
intArrayOf(Color.BLACK, Color.WHITE)
)
)
}
binding.groupChip.addView(c)
}
그나저나...오랜만에 글을 작성하는데 구에디터로 왜 안되게 막은건지 모르겠네요.
코드를 붙여 넣는데 저렇게 나오면 보는 사람 생각은 안하는건지....새로운 에디터 저는 그다지 좋은건지 모르겠네요.
반응형
'안드로이드' 카테고리의 다른 글
| Android custom app link with javascript (0) | 2021.06.02 |
|---|---|
| android Drawable setBounds Center (0) | 2021.04.19 |
| Android BehaviorSubject 사용해보기 (0) | 2021.02.18 |
| Android Frame Rounding Custom View (0) | 2021.01.26 |
| Android Status bar 투명처리 (0) | 2021.01.26 |
Comments




